
スマホサイトのデザインに悩んでいる方におすすめ「スマートフォンサイトUI図鑑」
スマホサイトはECショップでも必携ですが、「より使いやすくデザインは?」「あのサイトのここはどうやってるの?」と悩む場合も多いと思います。
また、現在Googleの検索結果に表示さてている「スマホ対応(モバイルフレンドリー)」が、4/21からランキング要因に利用することを決定したことを発表して話題になっています。
Google、「スマホ対応」をランキング要因に利用することを決定。4/21から導入。
http://goo.gl/KMPfXa
タイムリーなことに、先日フラッと立ち寄った本屋で発見したのがこの本で、めずらしくAmazonではなく、実店舗で衝動買いしてしまいました。
こちらは、よく見かけるUIが実例をもとに紹介されており、眺めているだけでも自社のスマホサイトのイメージが広がってくると思います。
また、そのソースコードや応用例なども記載されており、とてもシンプルでわかりやすいです。
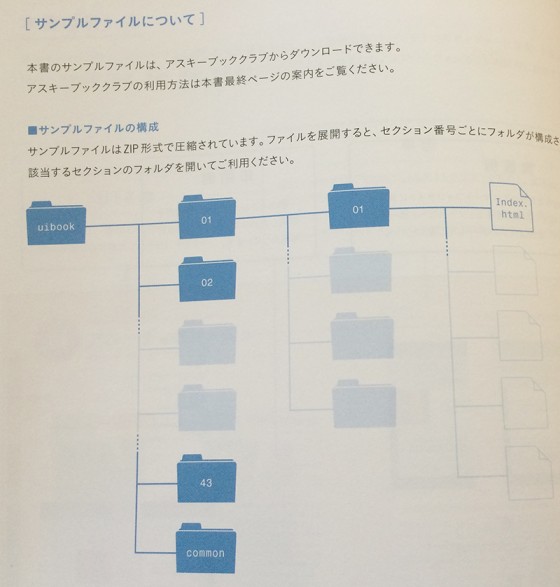
さらに、PDF版やサンプルコードまでダウンロードできますので、実際の画面を触りながら利用できますので、是非オススメです。