
ECショップを運営する上で、最重要項目は「売上の向上」ですが、そのためには買い物カゴの修正が一番の近道です。
専門用語では EFO(イー・エフ・オー Entry Form Optimization エントリーフォーム最適化)といい、入力フォームを改善して途中離脱をなくそうということで、買い物かごや資料請求、お問い合わせなどのフォームを改善していくことです。
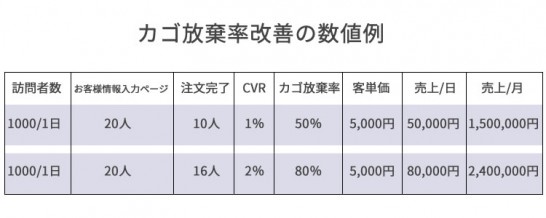
下の表を見ていただければわかるように、集客数やランディングページの修正を行わず、例えば買い物カゴの放棄率が現状50%のサイトで、80%に改善すれば、客単価が5,000円、1日10件の売上のサイトであれば、1日の売上は3万円アップ。月(30日計算)で90万円アップ。年間ですと1,080万円アップが可能となります。
 CVRの取得方法については、こちらの記事を参考にしてください。
CVRの取得方法については、こちらの記事を参考にしてください。
http://www.myweb.jp.net/post-55/
では、具体的にどうすれば買い物カゴの放棄率を改善できるのか、こちらではPC版を中心に10個のポイントを挙げていきますが、これらのことはスマートフォンやタブレットにも共通することですので、必ずおさえておいてください。
1.突然のシステム感をなくす
お客様がお買い物をやめる一番のポイントは「不安」や「?」が生じた時です。楽天やYahoo!ショッピング、Amazonなどのサイトを利用している場合は、不安より安心が優っているとは思いますが、独自ドメインのサイトであれば、不安のほうが高くなることは否めません。
そのため、TOPページやランディングページでは、人気(ひとけ)を出したり、顔写真を掲載したりと不安感を取り除く努力をしているとは思いますが、買い物かごに入ると、急に機械的になる場合が多いです。
それまでは
「いらっしゃいませー。このような商品はいかがですか?こちらの商品もおすすめですよ。当店はこんなサービスも行っております。こんな表彰もいただいて安心してお買い物いただけますよ。」
といっていたものが、カートに入れた瞬間、
「ココカラ ニュウリョク シテクダサイ」
とコンピュータの応対になってしまったような感覚です。

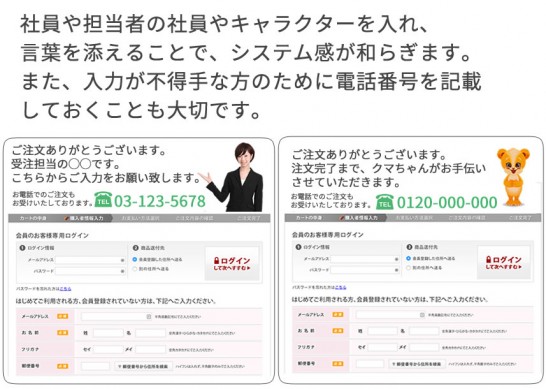
例えば、社員の画像を入れたり、キャタクターを作ったりして、入力案内をしていくようにするだけで、ずいぶんと印象が変わってきますし、その際一言添えることでシステム感が和らぎ安心感がでてきます。
また、電話番号を記載することで、入力不得手な方や、何らかのエラーにより入力できない場合などのお客様の離脱を防ぐことも大切です。
2.入力ステップを解りやすく
買い物カゴのステップは大きくわけて5つのステップに分かれます。
「カートの中身(カゴトップ)」
「お客様情報入力」
「お届先情報入力」
「入力内容確認画面」
「注文完了画面」
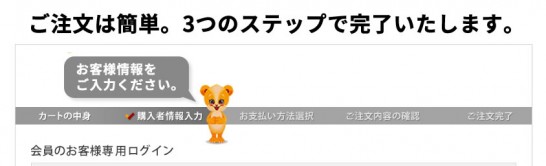
現在、お客様が、上記のどのステップにいるのかを表示することにより、不安を解消することができます。
また、最初に「ご注文は簡単です。3つのステップで完了いたします。」などのように記載することにより、「あっ。簡単なんだ。」と思っていただくこともポイントです。
3.入力文字は大きく表示する
ご注文をいただいたあとに苦労するのはお客様の入力ミスがあった場合で、お急ぎの注文であった場合など、連絡がとれず間に合わなくなることや、事務作業の増加にもつながります。
極力入力ミスを減らしていただくには、文字を大きくすることが一番です。
また、40代後半にもなると老眼の影響で小さな字が見えにくくなってきたりもします。
文字の大きさはスタイルシートを使えば簡単に行えます。
text項目のところに
style=”font-size:15pt;font-weight:bold;letter-spacing:1px;”
といった感じで追加してあげれば大きくなります。
修正前
<input type=”text” name=”name” >
修正後
<input type=”text” name=”name” maxlength=”40″ style=”font-size:15pt;font-weight:bold;letter-spacing:1px;”/>
その他、下記のようなサイトを参照するか、利用中のシステムのヘルプなどをご参照ください。
フォーム部品の文字サイズを指定する
http://www.tagindex.com/stylesheet/form/font_size.html
大きさの目安としては、メールアドレスの「.(ドット)」と「,(コロン)」の違いがわかる大きさをお勧めいたします。
4.入力項目は分けない
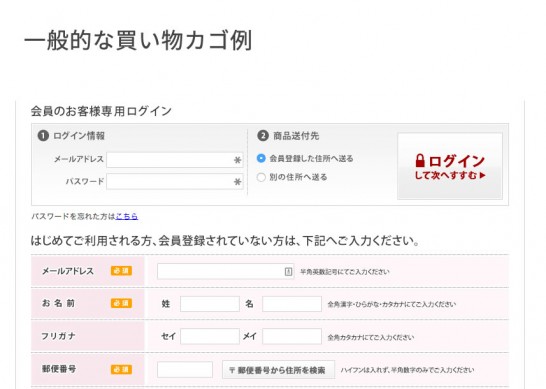
氏名、郵便番号、電話番号、住所などを2項目ないしは3項目にわけているカートが多いですが、パソコンに不慣れな方の場合ですと、非常にわずらわしく、面倒になります。
氏名が「姓」と「名」にわかれていると、会社などの場合は、
姓「かぶしきがいしゃ」→変換→「株式会社」→マウスで次の項目へ移動→クリック→名「にほんしょうじ」→変換「日本商事」
といったぐあいに、わざわざ変換やクリックをしなくてはなりません。
tabキーでサクサク移動しながら入力するお客様のほうが少ないです。
次に、郵便番号や電話番号は、「-(ハイフン)」あるなしどちらでも入力可能にします。
電話番号が「03-123-4567」あるいは「031234567」いすれかでないとエラーになるのは、お客様側からはわかりにくく、離脱するポイントとなってしまいます。
大抵の場合、データベースへの取り込みなどの会社都合により、わけている場合が多いとは思いますが、お客様視点に立てば、そのまま記入できるのが一番です。
また、郵便番号は覚えていない方も多いため思い切って郵便番号欄を削除するのもひとつの方法です。
そして、入力補助として、WindowsのIEであれば、「郵便番号」「電話番号」「メールアドレス」などの欄は、自動的に「半角」モードに切り替えることも可能です。
IEがなくなるという話もありますが、ご参考までに。
【HTML】フォームの文字入力モードを自動的に切り替える方法
http://klutche.org/archives/1272/
5.今、どこを入力しているのか
パソコンを使い慣れていないと、入力中にどの項目のところにカーソルがあるのかわからなくなる場合があります。
それを解消するには、カーソルのある入力項目の背景色を変更することで防ぐことができます。
CSSで指定する方法
フォーカス時の背景色を指定する
http://www.tagindex.com/stylesheet/form/background_color2.htmljsで指定する方法
jQueryを使って入力フォームでフォーカス時に背景色を変えるスクリプトのサンプル
http://black-flag.net/jquery/20110223-2654.html
6.ふりがなや住所を自動入力
入力ミスを少なくするためにも、お客様に入力していただく手間を少なくしていくことも重要です。
「名前」を入力して、再度「ふりがな」の入力。
「郵便番号」を入力して、「県名」を選択し、「住所」を入力。
この部分を自動化することでお客様の手間もずいぶんと減ります。
「ふりがなの自動入力」や「郵便番号入力での住所の自動入力」はJava script や Ajax を使うことで簡単に導入できます。
フリガナを自動挿入する
http://mashimonator.weblike.jp/library/2012/09/javascript-3-5.htmlAjaxZip 3.0 – Ajax郵便番号→住所自動入力フォーム
https://github.com/ajaxzip3/ajaxzip3.github.io
7.ポップアップでヒントを表示
入力例を記載は大切ですが、文字が多くなり、逆に見えずらくなったり、目に止まらないこともあります。
フォームにヒントを出す方法としてメジャーなものは、placeholderや Jqueryを使ってフォーム欄に薄く記載例などを表示する方法(下図②)ですが、この場合ですとクリックすると消えてしまいますし、住所の自動入力を使用していると、番地名まで入力してくれない場合もあります。
これらの様々な方法を試して、現状一番入力ミスを改善した方法が、記入例+ポップアップでヒントを出すことです。
クリックしたタイミングでポップアップを表示することにより、人の目が意識をし、確認いただけるようでおすすめです。
こちらでは、SmallipopというjQueryプラグインをご紹介させていただいてますが、ポップアップのプラグインはいくつもありますので、自身のサイトに合ったものを採用してみてください。
HTML5 で入力欄に初期表示する内容を指定する
http://www.htmq.com/html5/input_placeholder.shtmlフォーム要素にうっすらデフォルト値を入れてヒント表示できる「jQuery Form Tips」
http://phpspot.org/blog/archives/2010/01/jquery_form_tip.html
実装方法が選べるツールチップ用プラグイン「Smallipop」
http://kwski.net/jquery/1085/
8.入力エラー表示をする
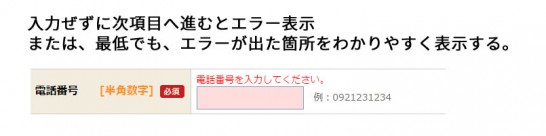
せっかく入力し、次のページや、確認画面に進もうとした時、入力エラーがある場合は、次ページに進めません。
一番良いのは、未入力で次項目に進んだ場合、即時にエラーを表示することですが、それができない場合でも、次のページに進もうとしてエラーがでたら、どの項目がエラーなのかをわかりやすく、表示したり、その項目のところに自動で戻る仕組みは必要です。
この事については、こちらのサイトも参考になります。
フォーム最大の関門<エラー表示>のストレスを軽減する基本施策
https://f-tra.jp/blog/column/1058
【jQuery】フォームのリアルタイムエラーチェックはjQuery Validation Engineプラグインが簡単
http://blog.shuffleee.com/1207/jQuery(などの)プラグインを使ってフォームにバリデーションを楽々追加する
http://zxcvbnmnbvcxz.com/form-improvement-3-3/どんなフォームにでも使える exValidation の使い方 基本編
http://blog.gti.jp/post-2586/
9.着日指定はカレンダーで
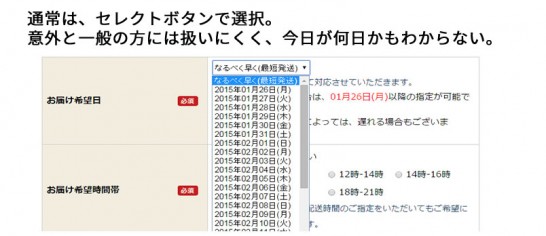
お届け希望日を指定できるECショップがほとんででしょうが、セレクトボタンで選択することが一般的です。

これを、ホテルの予約サイトなどで見かけるカレンダー形式にするだけで、格段に使いやすくなります。
こちらも、DatepickerというJqueryを使えば簡単に導入できます。
Datepickerはカスタマイズが豊富で、何日後から何日後までを選択可能にするとか、2ヶ月分のカレンダーを並べて表示するとか、色などの変更も比較的簡単にできます。
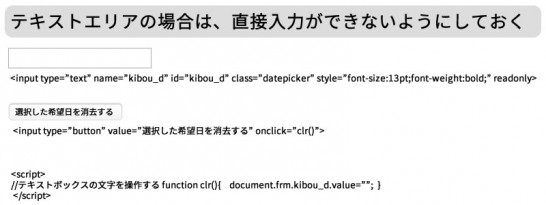
だたし、配達希望日欄がセレクトではなくテキストエリアの場合は、お客様が直接文字を入力してしまう場合がありますので、文字が入力できないようにjavascriptで制御しておきましょう。
テキストボックスの操作
http://www.pori2.net/js/form/1.html
jQuery UI Datepicker(カレンダー)表示位置の変更 サンプル
http://www.northwind.mydns.jp/samples/datepicker_sample8.php【JS】【jQuery】入力補助(日付編) ~ Datepicker & Masked Input の使用 ~
http://blogs.yahoo.co.jp/dk521123/27012701.htmljQueryのdatepickerプラグインでカレンダーを表示するサンプル集
http://akdiary.seesaa.net/article/114106237.html[jQuery] jQuery UI の Datepicker でカレンダーからの日付入力
http://log.noiretaya.com/111GoogleカレンダーからJSONPで日本の祝日一覧を取得
http://0-oo.net/sbox/javascript/google-calendar-holidays
10.注文完了画面も手抜きしない
注文完了ページは、とても簡素になってしまっているケースがほとんどです。

しかしお客様は、注文完了した直後に「失敗したかも」「本当に届くのだろうか」というマイナス感情が発生します。
また、購入後は不安対象が「商品」から「店舗(会社)」に移行します。
そこで注文完了画面で、最初にその要素を払しょくすることが大切です。
- メールが届かないなどのトラブルを防ぐための文言
- 失敗したと思わせないために、「当店はこう言うコンセプトでやってますよ」という会社概要や社会活動、お客様の声ページなどへのリンクページ
- いつどのような手順で届くかの案内
- お客様とのつながりをもつためにSNS(Facebook・Twitter・ブログ)などの案内
- 電話番号の記載
- 次回いつぐらいに新商品入荷
このような施策をすることにより、お客様に「ここで買ってよかったな」と思っていただけることが大切です。
ECショップであっても、実店舗と同じです。どのように接客することが一番良いのか、顔を合わせないWeb上のことだからこそ、実店舗以上にお客様の立場に立った、細心の心遣いが必要となってきます。

以上、重要な10点を記載しましたが、細かな修正点はまたまだあります。これらの修正を行うことにより、貴社のサイトの売上に貢献できれば幸いです。
最後に、こちらでも参考になることがたくさん記載されておりますので、ぜひ一度読んでおくことをおすすめします。
Ferret ショッピングカートのフォームを最適化する
https://ferret-plus.com/473
マミオン有限会社 こんなにあった!シニア対応を本気で進める『皇潤』の入力フォームが使いやすい理由
http://goo.gl/WMu4lx