
STINGER5 スマホで見れない場合の対処
自社サイト内において、コンテンツを作成する上で、WordPressを活用している方も多いと思いますが、WordPressのテンプレートの有名なものの一つに「STINGER5」があります。
主にブロガーの方に人気のテンプレートのようですが、とてもシンプルで、また、「STINGER5」からHTML5でレスポンシブ対応になっているようです。
導入方法や、おすすめプラグインなども丁寧に記載して頂いてますので、Wordpress初心者の方でも比較的扱いやすいと思います。
せっかくのレスポンシブデザインですが、初期設定では、スマートフォンで表示されなかったので、対処法を記載しておきます。
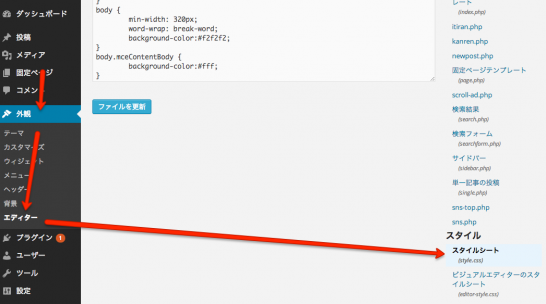
style.cssを変更する
WordPressの管理画面に入り、
「外観」→「エディタ」→「style.css」の順にクリック

.smanoneをコメントアウト
その中にある.smanoneの先頭に 「 // 」を入れてコメントアウトすれば完了です。

今回は、STINGER3からのバージョンアップではなく、STINGER5をそのままインストールした場合の修正方法です。