
GoogleAnalyticsでのイベント トラッキングを実装する方法と取得できない場合の対処

イベントトラッキングを設置するにあたり調べていたら様々な最初方法がわかったので覚書しておきます。
まず、「イベントトラッキング」とは、
バナーのクリック数
ダウンロード数
ページのスクロール
などを計測できるGoogleAnalyticsの便利な機能です。
- お問い合わせページへのリンクやバナーがどれくらい押されたのか。
- お問い合わせや資料請求の送信ボタンがどれくらい押されたのか。
- PDFファイルがどれくらいダウンロードされたのか。
などが計測でき、数値をあたえて、目標設定をしておけばページの価値も取得できるようになります。
■■ココで注意■■
セッションあたり1日に 500 ヒットを超えると以降のヒットはッセッション中は処理されなくなります。
Google アナリティクスのデータ収集上限
https://developers.google.com/analytics/devguides/collection/analyticsjs/limits-quotas
イベントトラッキングの設置
では、具体的にどのように設定すればよいのか見ていきます。
ga.js(非同期コード)の場合
<a href=”~” onClick=”_gaq.push([‘_trackEvent’, ‘カテゴリー’, ‘アクション’, ‘ラベル’,値,opt_noninteraction]);”>~</a>
設置例:_gaq.push([‘_trackEvent’, ‘◯◯◯’, ‘click’, ‘tel’,1000,true]);
analytics.js(ユニバーサル アナリティクス)の場合
<a href=”~” onClick=”ga(‘send’,’event’,’カテゴリー’,’アクション’,’ラベル’,値,{‘nonInteraction’:1});”>~</a>
設置例:ga(‘send’,’event’,’◯◯◯’,’click’,’tel’,1000,{‘nonInteraction’:1});
内容の説明
上記の内容について説明していきます。
まず、
ga.js(非同期コード)の ‘_trackEvent’
analytics.js(ユニバーサル アナリティクス)の ‘send’,’event’
は変更不可です。
次に、‘カテゴリー’, ‘アクション’, ‘ラベル’,は
カテゴリ = 大項目
アクション = 中項目
ラベル = 小項目
のようなものと理解しておきます。
カテゴリ(必須)
日本語可。計測したい行動をカテゴリ分けするために付ける名前です。
例:問い合わせ、申し込みフォーム、Outbound、linkclick
アクション(必須)
日本語可。ユーザーの行動に付ける名前。こちらの名前も好きにつけます。
例:Click、Download、http://example.jp/
ラベル(省略可)
イベントをさらに詳しく分けたときの名前です。
値(省略可)
イベントに関する数値を正数で指定します。
この数値を設定し、イベントの目標設定をしておくことでページの価値が計測できるようになります。
例:10回問い合わせが来て1回購入につながり、その平均客単価が10,000円であれば、「1000」
opt_noninteraction(省略可)
■ga.js(非同期コード)では true あるいは falseか記述しない
■analytics.js(ユニバーサル アナリティクス)では 1 あるいは 記述しない
true(ga.js)・1(analytics.js)と設定することにより
「イベント変数で測定しつつ直帰とみなす」
ということになります。
外部リンクなどにイベント設定している場合は、外部サイト移動しても直帰とみなされなくなるため。こちらをきちんと設定しておきましょう。
参考サイト:
http://gaforum.jp/basic/spec/1846
http://www.tam-tam.co.jp/tipsnote/seo/post6861.html
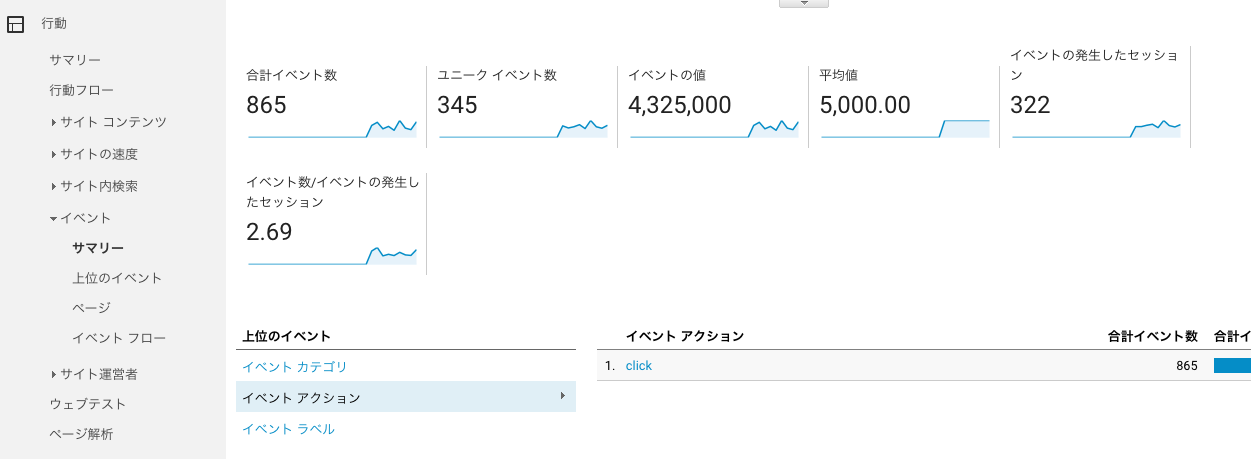
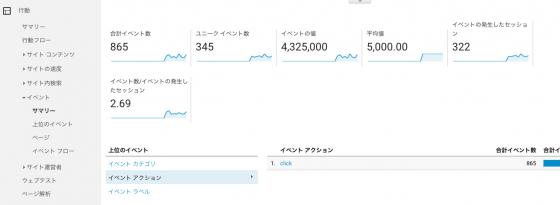
Analyticsでイベントが取得できるのか見てみる。
ここまで設置したら、きちんとイベントが取得できているかどうか一度チェックしておきましょう。
以前は、自身でクリックしてみて24時間経ってから確認でしたが、今は即時チェックできます。
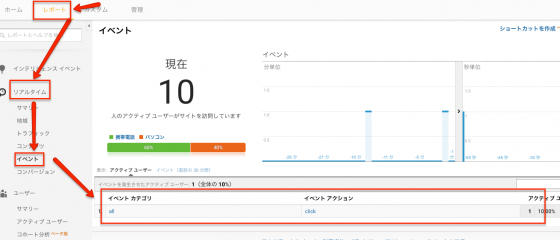
GoogleAnalyticsを開いて
リアルタイム > イベント

ご自身で埋め込んだリンクをクリックしてみて計測できていれば成功です。
計測できない場合は、下記(目標設定をするの後)に記載しておりますので、参考にしてください。
またそちらでは、より正確な取得方法やスマホの場合の設定についても記載しております。
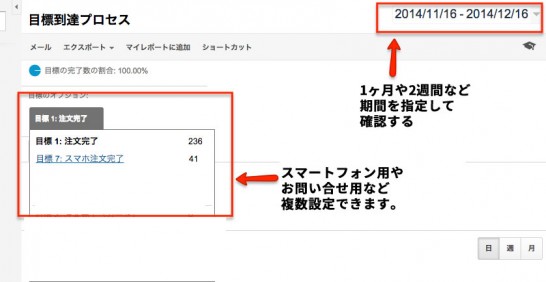
目標設定をする
イベントが無事取得できているようでしたら目標設定を行います。
イベントの目標設定は次のように行います。
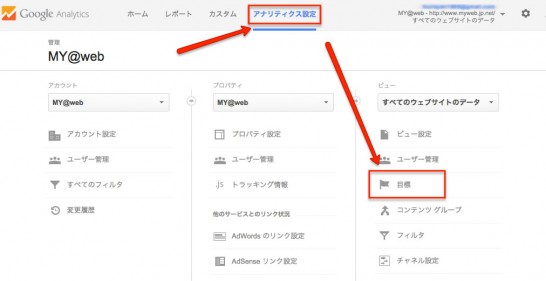
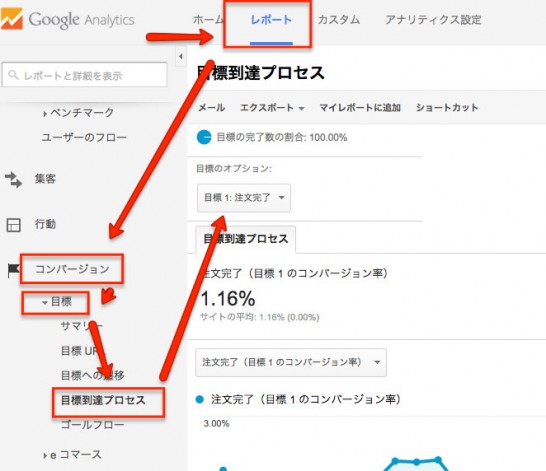
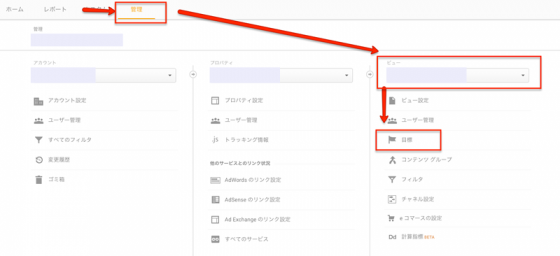
■アナリティクス設定 > ビュー > 目標 をクリック

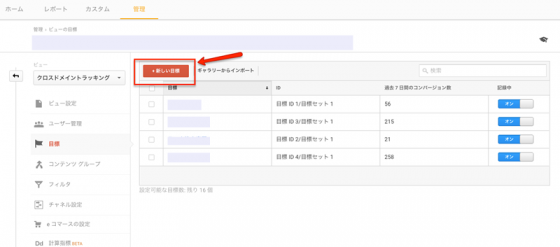
■新しい目標 をクリック

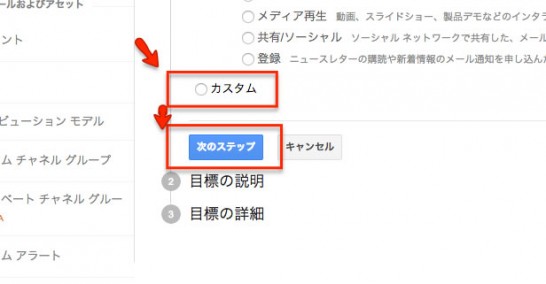
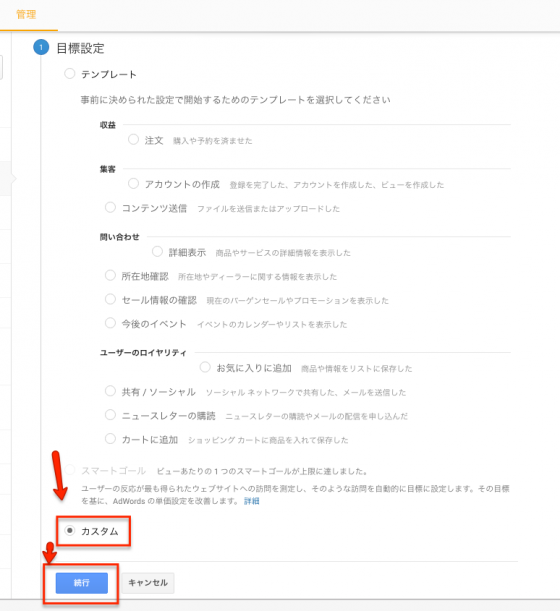
■目標設定「カスタム」を選択し、「続行」

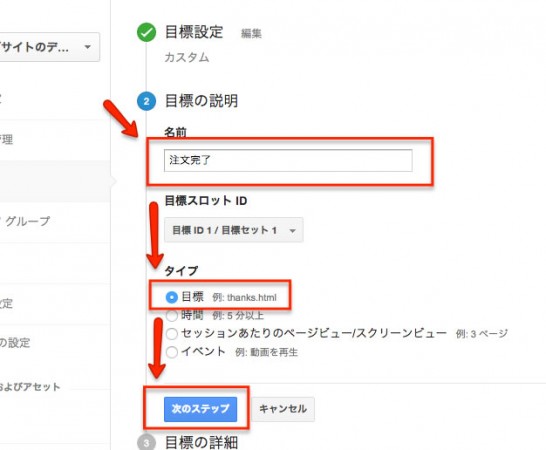
■目標の説明 「名前(任意の名前を記入)」 >「イベント」を選択 し、「続行」

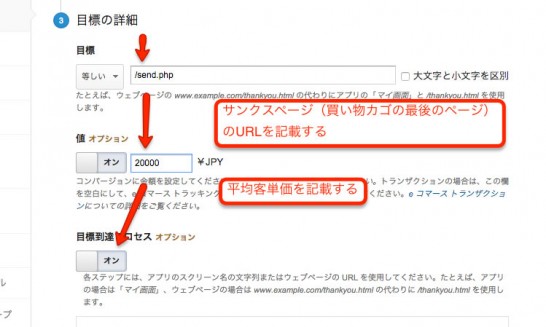
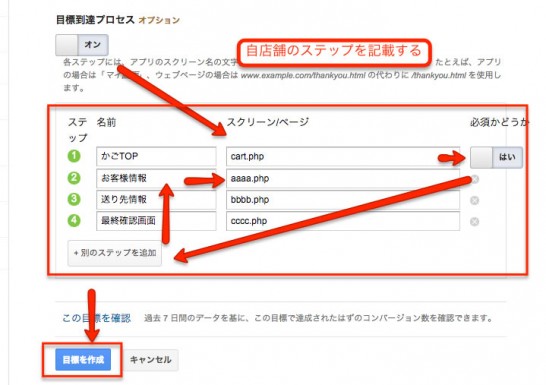
■目標の詳細
イベント条件には、設定した名称を記載。>「コンバージョンの目標値としてイベント値の使用」をチェック > 保存

という手順で行います。
イベントが取得できない また より正確に取得するには
onclickイベントは「マウスのボタンを押して離した後に発生するイベント」になるため、Googleにビーコンを送る前にユーザーがボタンをクリックしてページ遷移してしまうとカウントされない場合がある。
またスマホではブラウザによってonclickイベントが正しくカウントできないものもあるようなので、スマホ版の場合にもonclickをカウントできない環境向けに対応が必要です。
参考サイト:http://tuono034s.com/web-entry/1526/
Googleアナリティクスのイベントトラッキングのコードはonclickで設置するよりonmousedown、ontouchstartで計測する方が取得数がより正確になります。
参考:http://struglyst.blogspot.jp/2012/08/googleanalytics-onclick-vs-onmousedown.html
以上のことより、onClick= の箇所を
■PC onMouseDown=
■スマホ ontouchstart=
とするほうがよいようです。
onMouseDown は、マウスボタンが押し下げられた
onTouchStart は、画面タップした瞬間にイベント発生します。
それでも計測できない場合は、opt_noninteractionの部分を省略してみてください。
■PC設置例
ga.js(非同期コード)
<a href=”~” onMouseDown=”_gaq.push([‘_trackEvent’, ‘◯◯◯’, ‘click’, ‘tel’,1000]);”>~</a>
analytics.js(ユニバーサル アナリティクス)
<a href=”~” onMouseDown=”ga(‘send’,’event’,’◯◯◯’,’click’,’tel’,1000);”>~</a>
■スマホ設置例
ga.js(非同期コード)
<a href=”~” ontouchstart=”_gaq.push([‘_trackEvent’, ‘◯◯◯’, ‘click’, ‘tel’,1000]);”>~</a>
analytics.js(ユニバーサル アナリティクス)
<a href=”~” ontouchstart=”ga(‘send’,’event’,’◯◯◯’,’click’,’tel’,1000);”>~</a>
この設定でほぼイベントは取得できると思います。
onclickのような、ブラウザ上で行われた動作や操作に対して、処理を実行させるための命令を「イベントハンドラ」といいますが、そのほかにもたくさん種類があります。
以下、参考までに記載しておきます。
参考サイト:http://web-tan.forum.impressrd.jp/e/2013/08/22/15856#evttracksample1
ページ関係
onload ページやフレームの読み込みが終わった(タグやタグに使う)
onunload ページが閉じられる(タグやタグに使う)
フォーカス関係
onfocus フォーカスが当たった
onblur フォーカスが外れた
onchange 内容が変更された
クリック関係
onclick クリックされた
ondblclick ダブルクリックされた
キー関係
onkeydown キーボードのキーが押し下げられた
onkeypress キーボードのキーが押して放された(通常のキーを押す行為)
onkeyup 押していたキーボードのキーが放された
マウス関係
onmousedown マウスボタンが押し下げられた
onmousemove マウスポインタがHTML要素の上で動かされた
onmouseout マウスポインタがそのHTML要素の上から出た(離れた)
onmouseover マウスポインタがそのHTML要素の上に入った(乗った)
onmouseup 押していたマウスボタンが放された
その他
onsubmit フォームが送信される(<form>タグに使う)
onreset フォームの[Reset(消去)]ボタンが押された(<form>タグに使う)
onselect 文字が選択された(<input>タグと<textarea>タグに使う)
onresize ウィンドウのサイズが変更された(標準仕様ではない)
onmove ウィンドウが移動された(標準仕様ではない)
ondragdrop ウィンドウがドラッグ&ドロップされた(標準仕様ではない)
onerror 要素の読み込み時にエラーが発生した(標準仕様ではない)
onabort ページや要素の読み込みが中止された(標準仕様ではない)